![Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book] Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book]](https://www.oreilly.com/api/v2/epubs/9781492068259/files/Images/1494066502application-architecture-part-3.png)
Chapter 4: An Introduction to Component Routing with Angular Router - Learn Angular: Build a Todo App [Book]

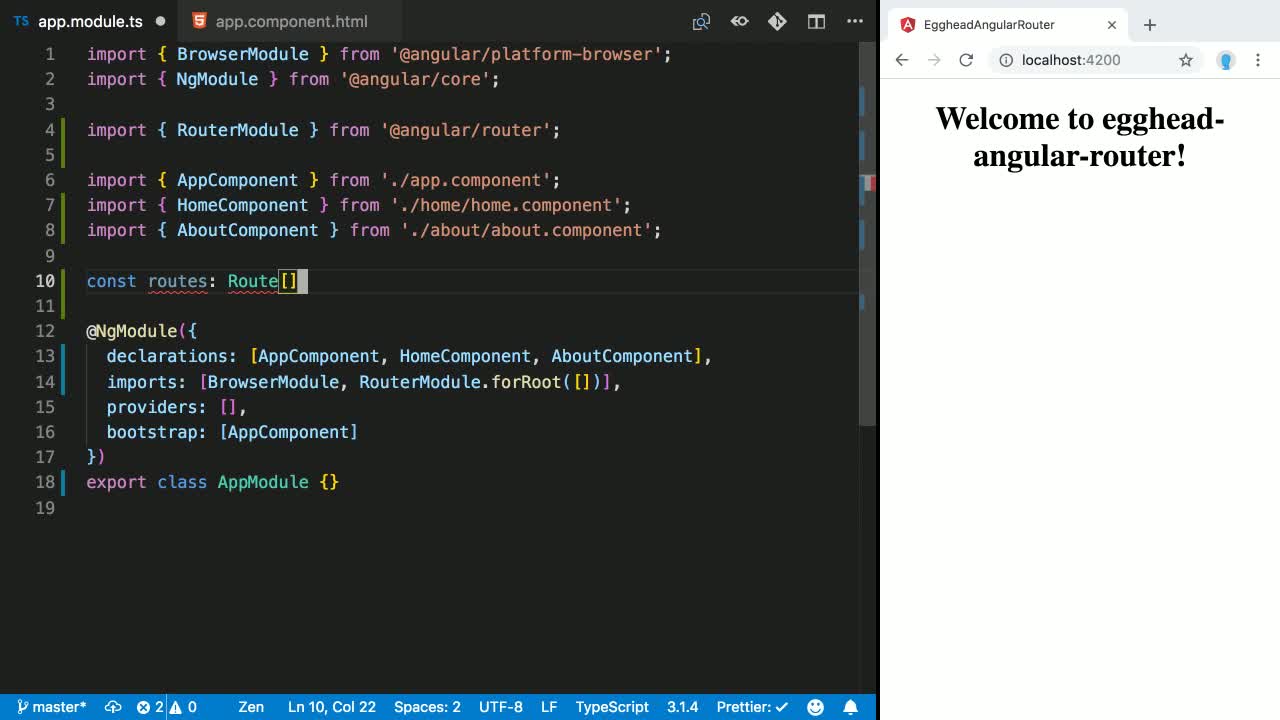
Setting up Routing in a multi-module Angular 4 app using the Router module | by Andreas Stamataris | Medium
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

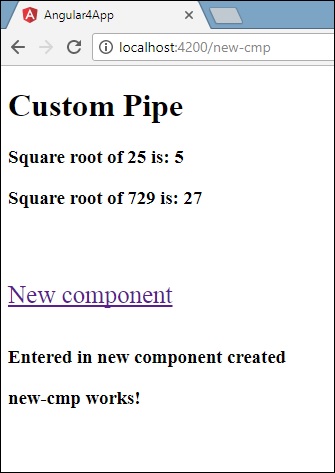
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)