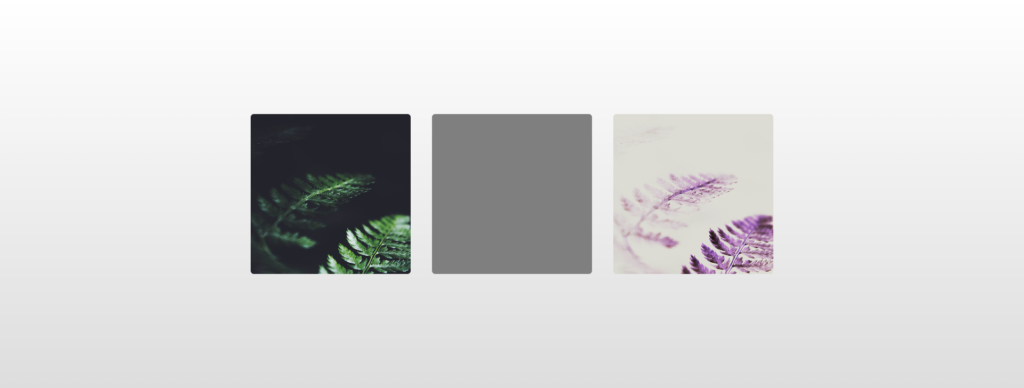
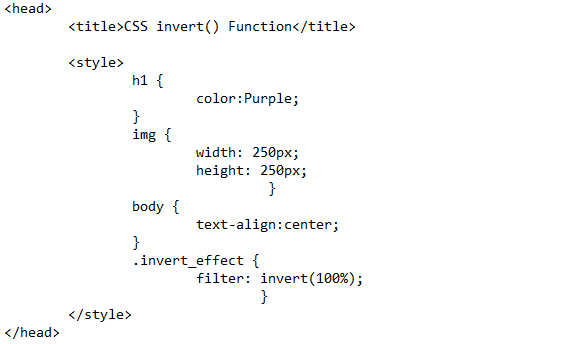
CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100% gray) 2. invert()… | Instagram

Florin Pop 👨🏻💻 on X: "They say that CSS is not a programming language. Well I have to disagree! 😒 You can easily invert a binary tree with CSS using: .tree {
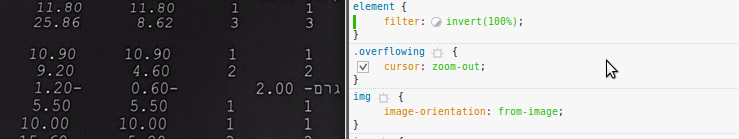
GitHub - ViktorNova/css-invert: Simple command line tool to invert all the colors of a CSS file. Useful for making dark versions of light colored themes