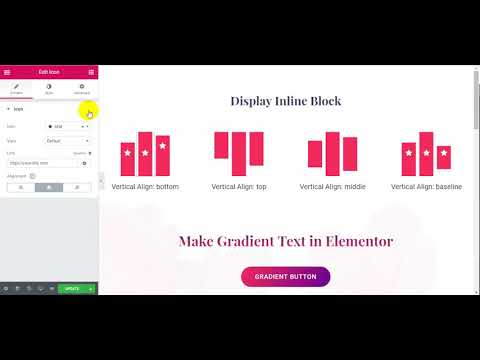
Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

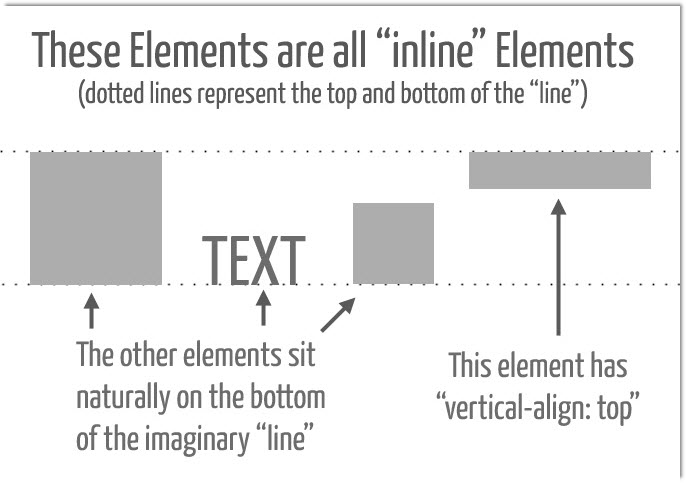
html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow

Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub