Find the character position using javaScript: FAST, BIG pages, ALL browsers, NO preprocessing. | Software Salad

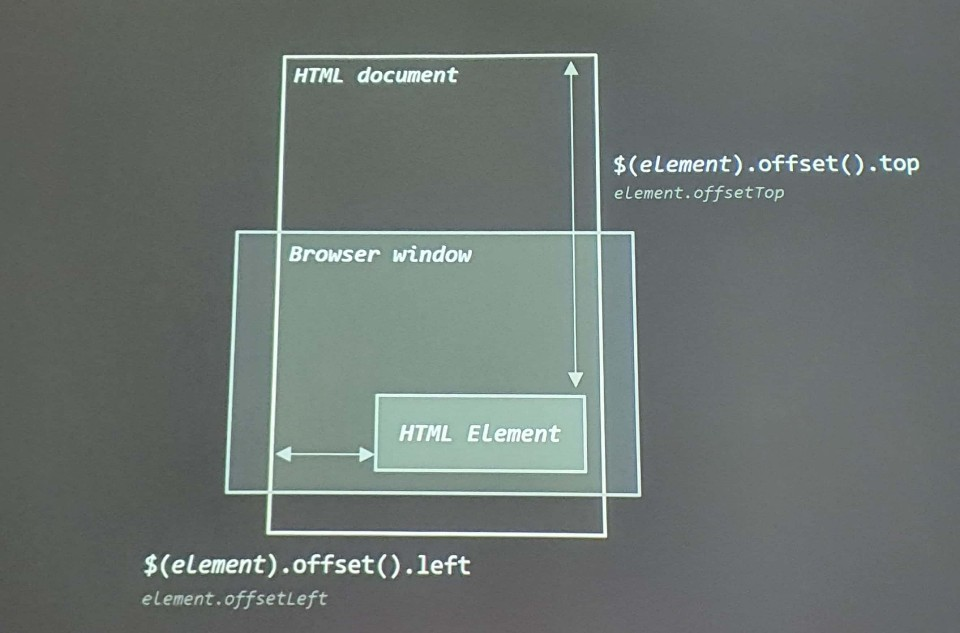
javascript - How to get the element's top offset to <body> when they are inside a <HTML> with 2 column? - Stack Overflow

jQuery height, width, innerHeight, innerWidth, outerHeight, outerWidth, offset et position - YouTube
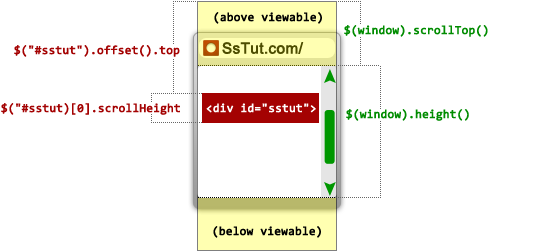
Why `offset` is restored to return `{ left: 0, top: 0}` in 3.1.0? · Issue #330 · jquery/jquery-migrate · GitHub