Bug Report] Vertical stepper - height not set to auto but to fixed px · Issue #2870 · vuetifyjs/vuetify · GitHub

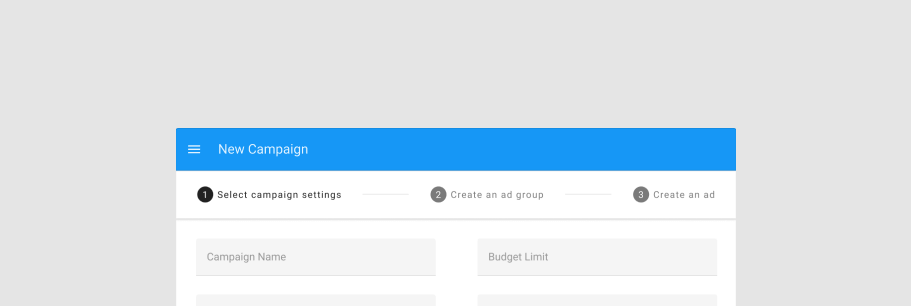
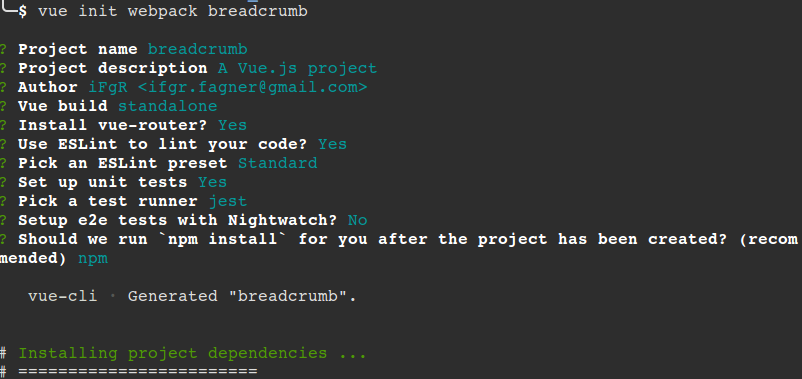
Automated Breadcrumbs with VueJS. Do you need to put a breadcrumb on your… | by Fagner Araujo | Medium
GitHub - rafaelogic/Job-Board: A job board API built with Laravel and Vue.js, Vuex & Vue-Router with Vuetify

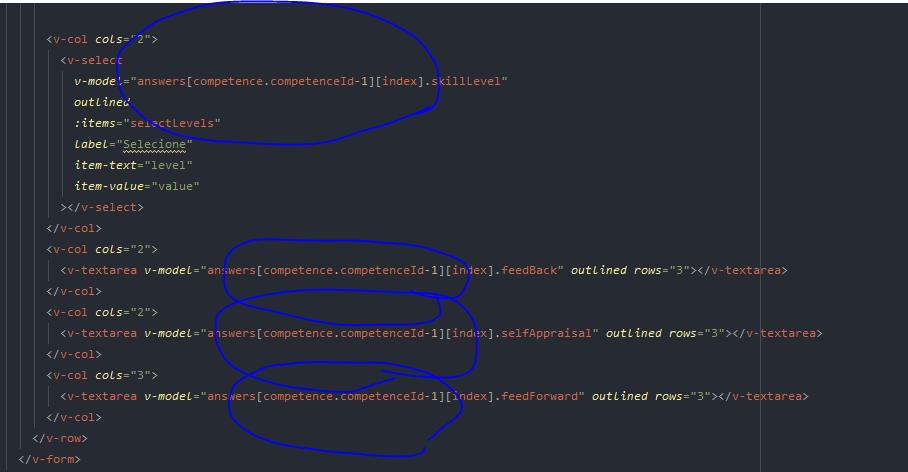
javascript - Vuetify.js: color prop in v-stepper does not take effect when deployed on Gitlab. How to move color prop to a CSS class? - Stack Overflow

vuejs2 - Vuetify V-Stepper Card/Content automatic scroll up when goes to next slide - Stack Overflow
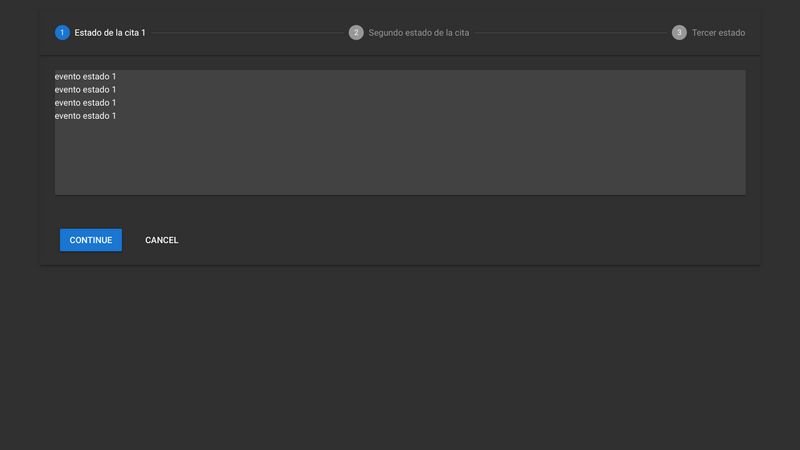
![Bug Report] VStepper & VTabs transitions between steps are sometimes broken. · Issue #7102 · vuetifyjs/vuetify · GitHub Bug Report] VStepper & VTabs transitions between steps are sometimes broken. · Issue #7102 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/5418859/60261469-42a75380-98dc-11e9-88cd-030fef8d5418.gif)